How to receive alerts in Discord when a website changes
Are you tired of manually checking for updates on your favorite websites, and wish to receive them instead in the Discord server of your choice?
Doing this used to require either a dedicated bot on Discord, or for the most adventurous to setup your own scraping infrastructure, and spend your evenings on it to ensure it works. With Monitoro, you can easily connect Discord and receive website updates directly in the server and channel of your choice.
In this article, we will be using the example of monitoring sports shoes prices to demonstrate the process. By the end of this tutorial, you will be able to create a new app account in Monitoro, create a new monitor, select data to monitor, and add an integration to send a message to a Discord channel.
Whether you're a small business owner, an entrepreneur, or just someone looking to automate their online tasks, this guide is for you. So let's get started and take your automation to the next level!
Steps overview
- Connect Monitoro with Discord
- Create a new monitor in Monitoro
- Integrate Discord alerts with your monitor
- Done! 🎉
1. Connect Monitoro with Discord
The first step in setting up Discord with Monitoro is to create a new app account in Monitoro. To do this, go to Monitoro, open the accounts page and choose the Discord option. Once you have clicked on the login with Discord button, you will be prompted to authorize the connection.
Once the discord authorization page loads, accept the connection, then give it a name in Monitoro.
Discord is now connected successfully. 🎉
2. Create a new monitor in Monitoro
You can skip this step if you already have a monitor.
Now that you have connected Discord to Monitoro, it's time to create a new monitor. In this example, we will be monitoring the price of sports shoes. To do this, go to Monitoro, click on "+ create", give it a name and icon and choose "On my machine".
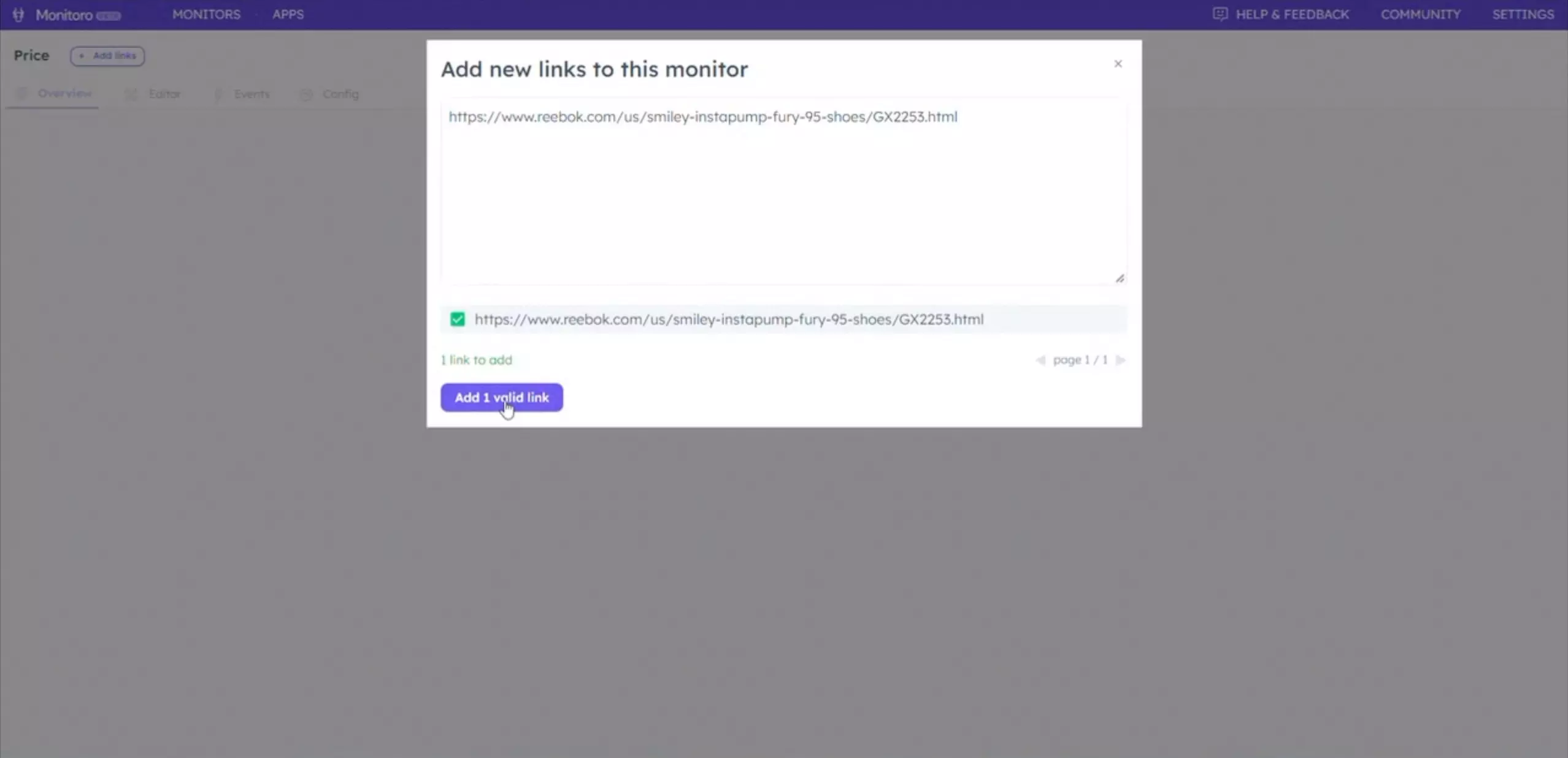
Next, copy the link for the shoes you want to monitor and paste it in the links window. Press the "Add valid link" button to create your monitor.

3. Select data to monitor and create an event
With your monitor created, it's time to select the data you want to monitor. To do this, click on the blue "Monitor new data" button. First, select the product name and give it a name. Then, select the price and give it a name as well. Finally, select the product's variant, naming your selection as well.
Once you have selected the data you want to monitor, it's time to create an event. To do this, click on the green button at the bottom of the screen to move to the next step.
4. Add an integration to send a message to a Discord channel
Create an event, add a condition then choose "Price" as the data to check, and "Changes" as the condition. This will trigger the event we just created when the price of the shoes changes.
Now that you have created an event with a condition, it's time to add an integration to send alerts to your Discord channel. To do this, add an action, choose "Send a message to a channel" and then select your Discord server.
Pick a channel, in this case "general", and write the message you want to receive. The blue plus button lets you use the name, price, and variant from your monitor in the message.
Save the integration, open Discord, and you will find a test message sent already. We're done! Monitoring has already started so you can kickback and relax. 😎
Taking it further
At this point, you can add other shoes from the same website. They will also be monitored and your event triggered if the conditions are matched. With this setup, you can easily monitor the prices of multiple items at once and receive alerts in your Discord channel when the price changes.
Make sure to use emojis and Discord formatting shortcuts for even fancier messages! 🚀
To learn more about Monitoro, make sure to check out our blog.
Get Started Now
Be the first to know and to react to website changes on the internet.
No code needed.