How to trigger a Zapier workflow when a website changes
Zapier is a very popular personal and professional automation tool. It is used by millions of people to connect their favorite services to each other.
This article is a guide to trigger a workflow on Zapier whenever a website changes, or by creating your own custom triggers for Zapier based on any website!
Steps overview
- Create a Zap in Zapier and set up the trigger and action
- Connect your Zap to your project in Monitoro
- Trigger your Zap from Monitoro
- Done! 🎉
1. Create a Zap in Zapier
Start by creating a new zap.

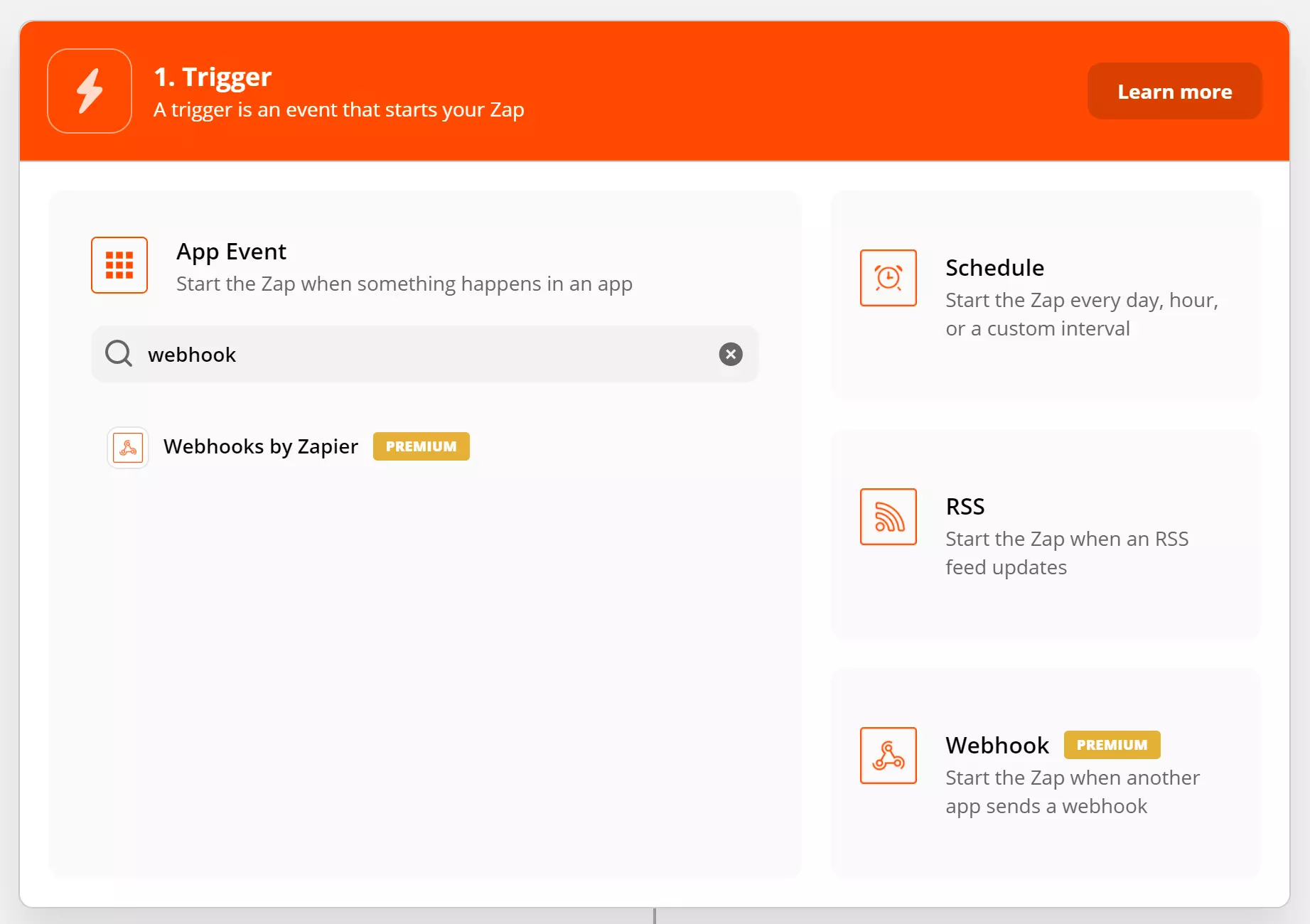
Choose Webhooks by Zapier as the trigger.

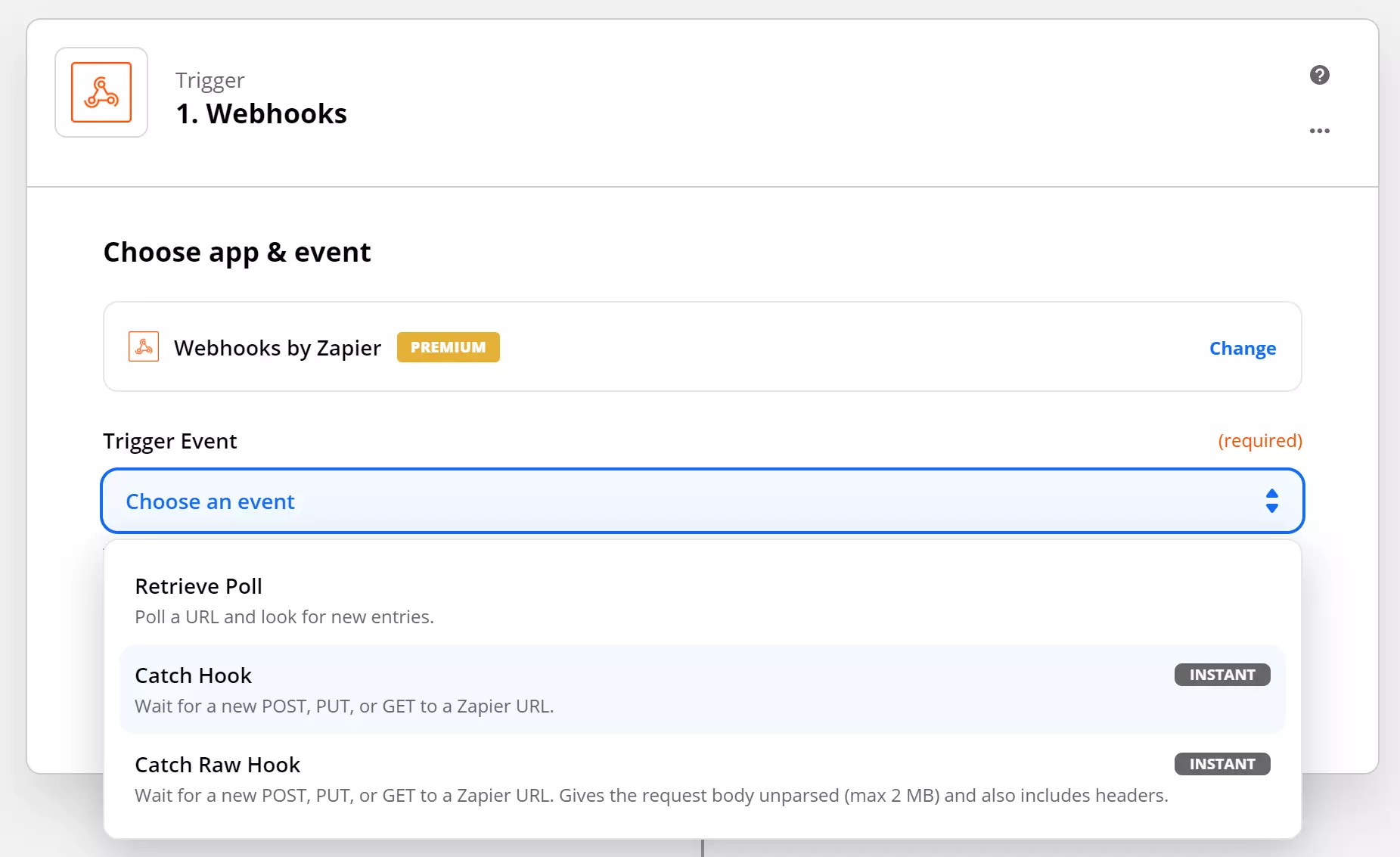
Then choose Catch Hook and click continue.

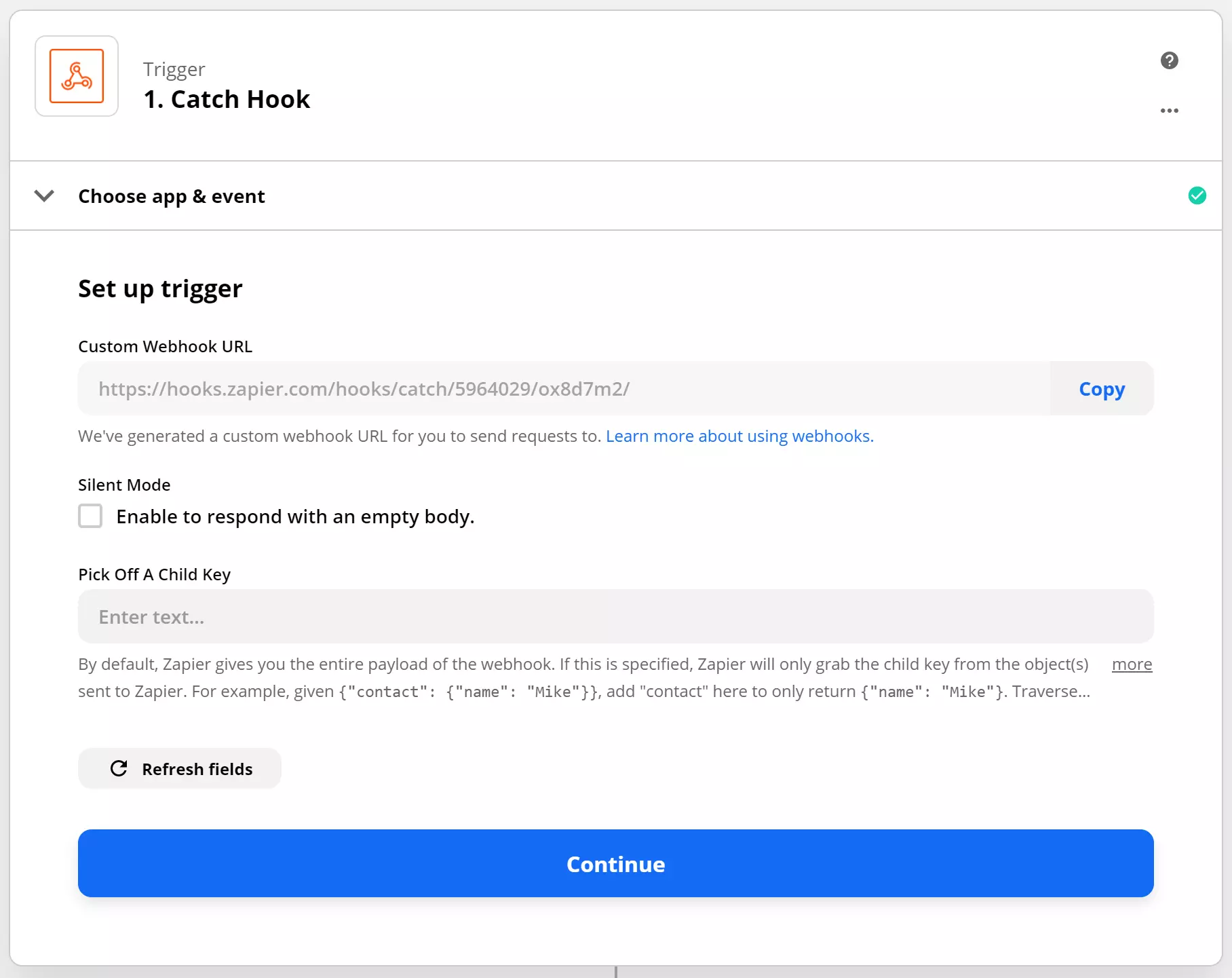
Now click copy next to the webhook URL and keep it handy.

Now add an action to your Zap to the service you want to connect. Do you want to trigger your Zap manually from Monitoro before saving? Jump to the next section.
2. Connect your Zap to Monitoro
Now let's connect Zapier to Monitoro.
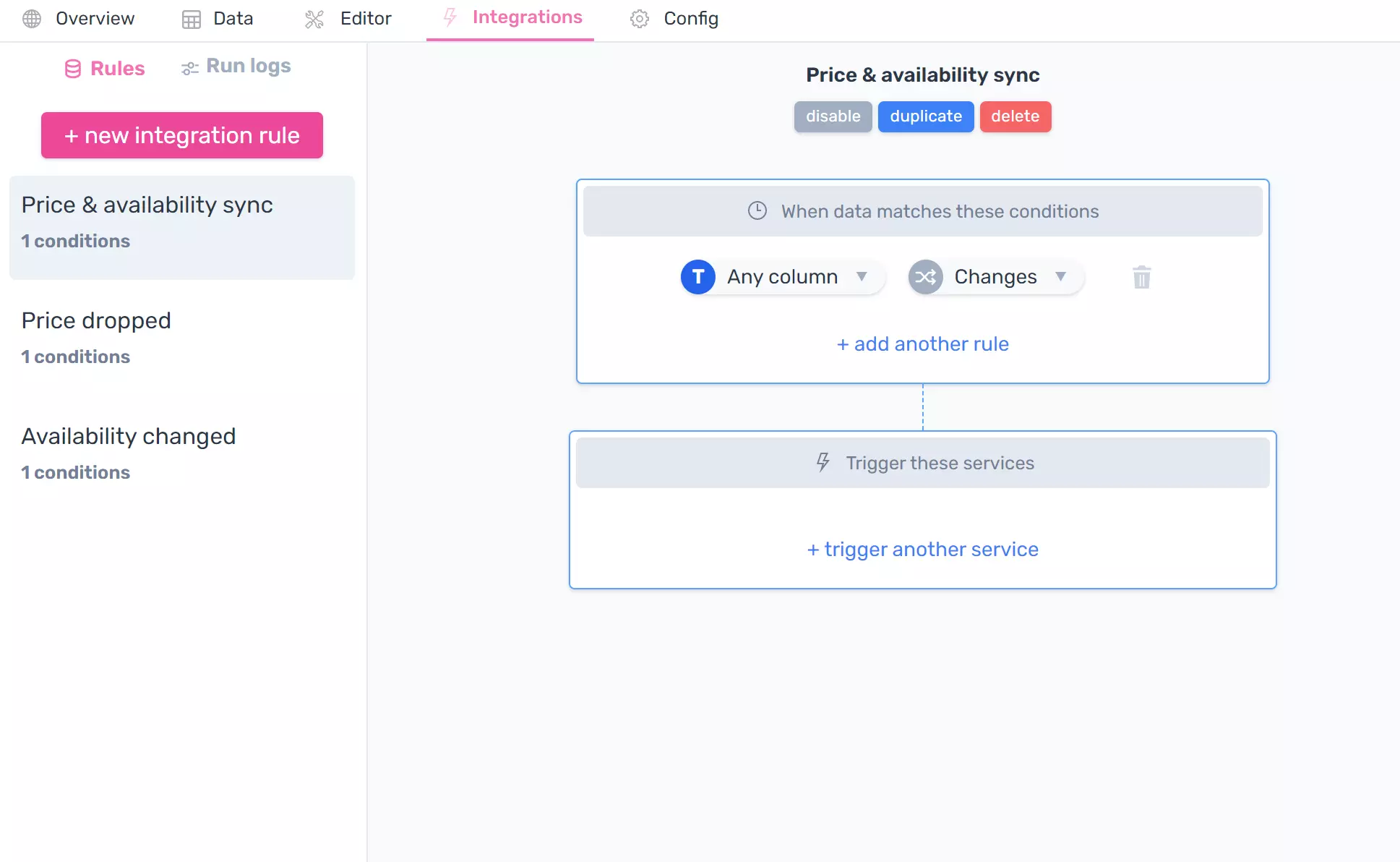
Open your project, and then head on to the Integrations tab. (If you don't have any integration rule, just click on + new integration rule)

You can customize the conditions that will trigger the integrations, or leave it to Any column changes by default (as shown in the screenshot above) to receive all changes.
3. Connect your Zap
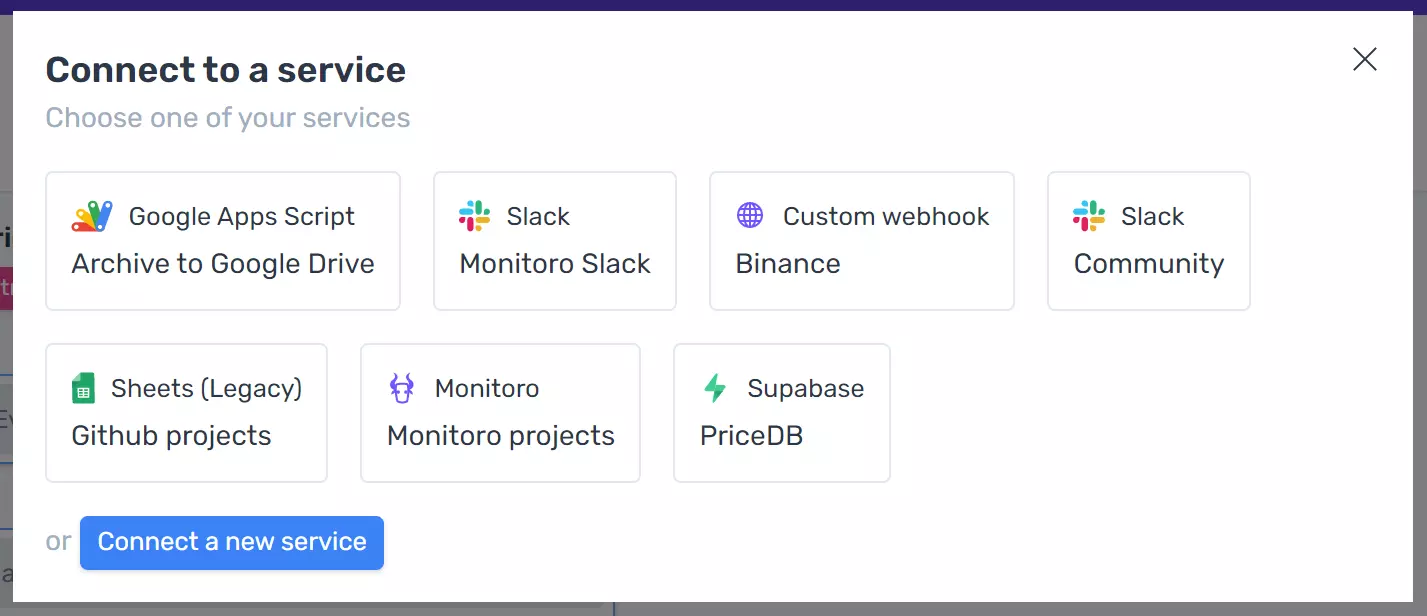
Click on + trigger another service. If you already added a Zap before, you can choose it. To connect a new Zap, click on Connect a new service:

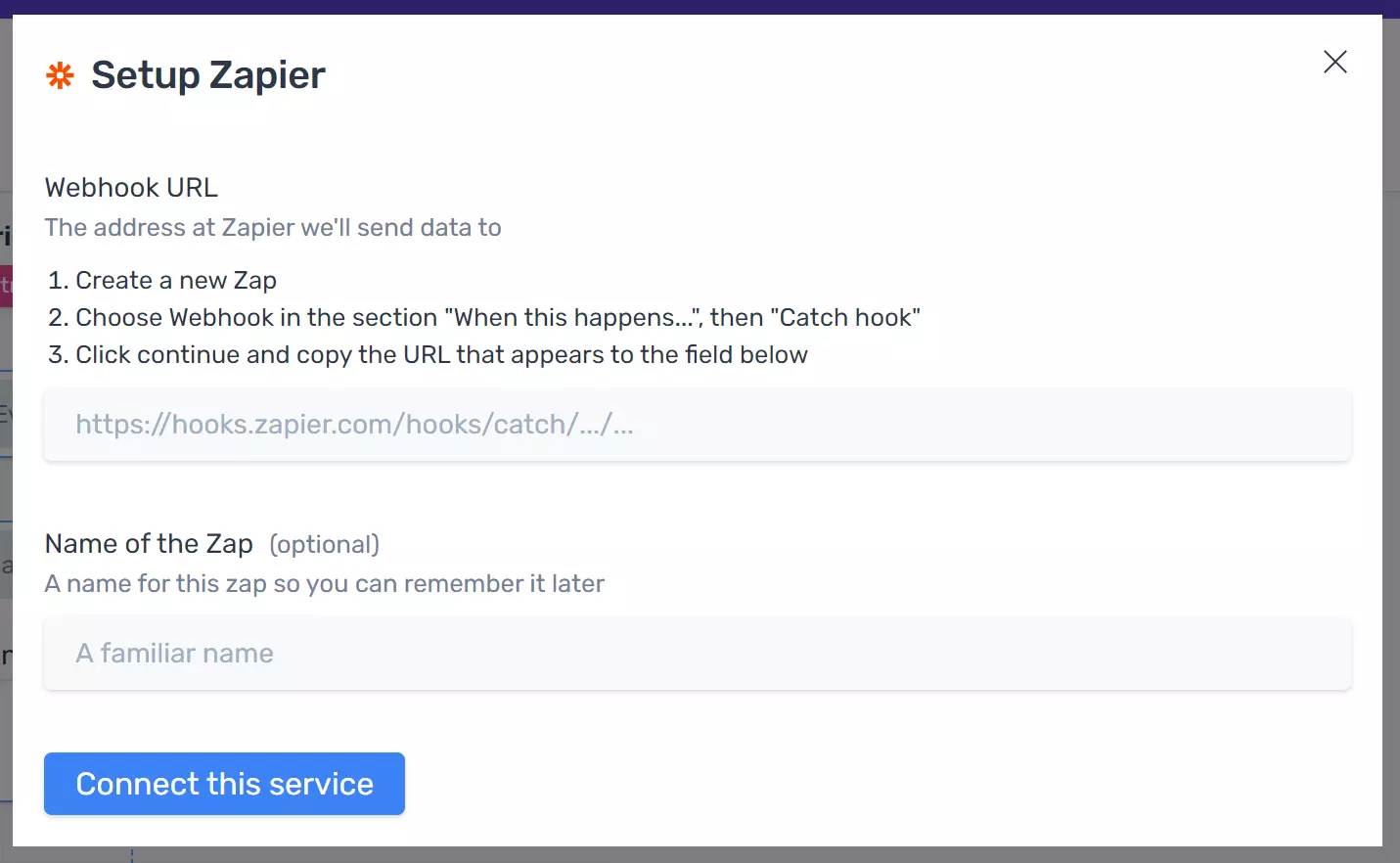
Get the URL you copied in step 1 and paste it here. Make sure to give your integration a name to remember it later.

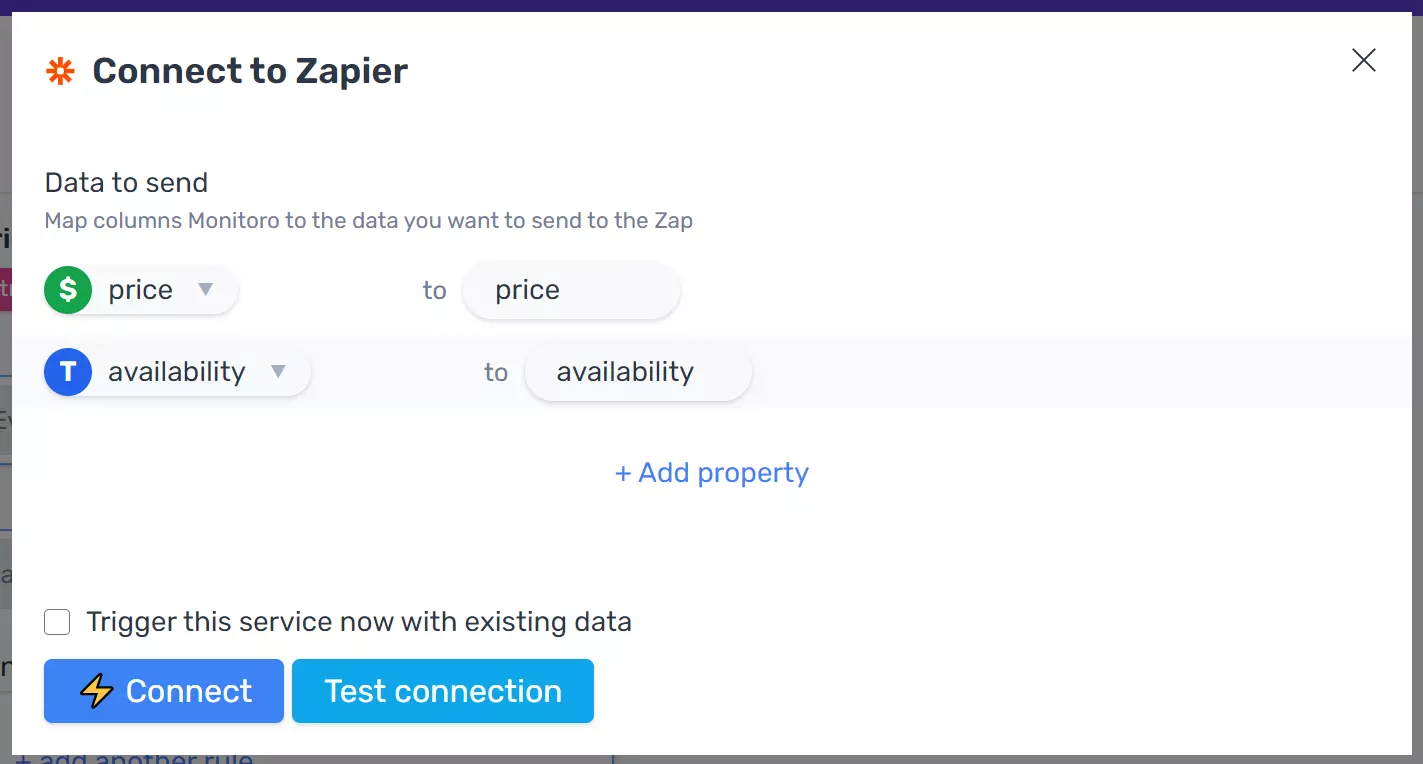
Once you click on Connect this service, you can configure your integration as illustrated below, by mapping data from your project to your Zap.
Trigger your Zap to test it by clicking on Test connection.

Click on Connect and you're done!
Your zap will be automatically triggered when your project's data changes, and the conditions you set in step 3 are matching.
Taking it further
At this point, you're able to hook any website to a base on Airtable. Make sure to try combinations of various conditions on Monitoro and zaps on Zapier.
To learn more about Monitoro, make sure to check out our blog.
Get Started Now
Be the first to know and to react to website changes on the internet.
No code needed.